印刷会社では印刷用データを作成するために、入稿ファイルを一旦InDesignに貼り込んでからPDFに書き出すことがよくあります。
例えば入稿されるファイルがIllustratorで作成したものやWordやExcelから書き出したPDFファイルだったりして、それらをまとめて面付けしたりトンボを付けたりなどのInDesignで行います。
これらを手助けするのがPDF貼魔王XだったりPDFツケメン大王Xなどだったりするのですが、手貼りで面付け作業をするために台紙を作成する必要も出てきます。
個人的には、手貼りで面付けをすることは反対なのです。ファイルを間違える、絵柄のセンターが取れていない、サイズが微妙に拡大縮小しているなど多くの経験を経てきましたので、やらなくても良いならばやらない方がベストだと考えています。
それでも台紙が必要になる場合もあることを知っています。
そのためのInDesign CropMarksなのではありますが、もう一つ別のアプローチで台紙を作成するものを作っていた。
今回、Javascriptを使いInDesignで貼り込み用の台紙を作成します。
Javascriptを利用することで良いことは、別アプリケーションを起動する必要がない。またMacOS、Windows用を同時に開発できる。

早速ソースを見てもらいます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 |
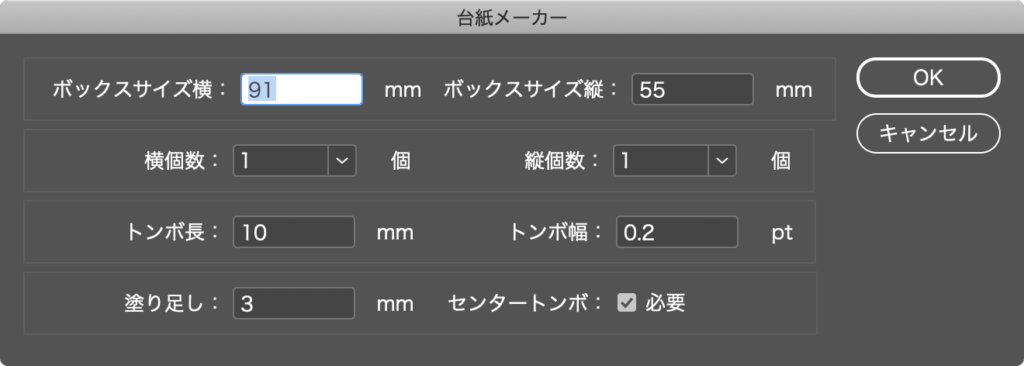
main(); function main(){ //ダイアログを表示 myDialog = app.dialogs.add({name:"台紙メーカー"}); with(myDialog){ with(dialogColumns.add()){ with(borderPanels.add()){ staticTexts.add({staticLabel:"ボックスサイズ横:", minWidth:120}); var boxW = realEditboxes.add({editValue:91,minimumValue:10,maximumValue:2000, minWidth:80}); staticTexts.add({staticLabel:"mm", minWidth:30}); staticTexts.add({staticLabel:"ボックスサイズ縦:", minWidth:120}); var boxH = realEditboxes.add({editValue:55,minimumValue:10,maximumValue:2000, minWidth:80}); staticTexts.add({staticLabel:"mm", minWidth:30}); } with(borderPanels.add()){ var Listpercent = new Array( "1","2", "3", "4", "5", "6", "7", "8", "9", "10"); staticTexts.add({staticLabel:"横個数:", minWidth:120}); var countW = integerComboboxes.add({editValue:1,minimumValue:1,maximumValue:255,stringList:Listpercent, minWidth:80}); staticTexts.add({staticLabel:"個", minWidth:30}); staticTexts.add({staticLabel:"縦個数:", minWidth:120}); var countH = integerComboboxes.add({editValue:1,minimumValue:1,maximumValue:255,stringList:Listpercent, minWidth:80}); staticTexts.add({staticLabel:"個", minWidth:30}); } with(borderPanels.add()){ staticTexts.add({staticLabel:"トンボ長:", minWidth:120}); var tomboL = realEditboxes.add({editValue:10,minimumValue:10,maximumValue:255, minWidth:80}); staticTexts.add({staticLabel:"mm", minWidth:30}); staticTexts.add({staticLabel:"トンボ幅:", minWidth:120}); var tomboW = realEditboxes.add({editValue:0.2,minimumValue:0.1,maximumValue:2, minWidth:80}); staticTexts.add({staticLabel:"pt", minWidth:30}); } with(borderPanels.add()){ staticTexts.add({staticLabel:"塗り足し:", minWidth:120}); var nuritashi = realEditboxes.add({editValue:3,minimumValue:0,maximumValue:255, minWidth:80}); staticTexts.add({staticLabel:"mm", minWidth:30}); staticTexts.add({staticLabel:"センタートンボ:", minWidth:120}); var centerT = checkboxControls.add({staticLabel: "必要", minWidth:120, checkedState:true}); } } } var myReturn = myDialog.show(); //ここから処理を行う if (myReturn == true){ var boxWvalue = boxW.editValue; var boxHvalue = boxH.editValue; var countWvalue = countW.editValue; var countHvalue = countH.editValue; var tomboLvalue = tomboL.editValue; var tomboWvalue = tomboW.editValue; var nuritashivalue = nuritashi.editValue; var centerTvalue = centerT.checkedState; myDialog.destroy(); //ドキュメント作成 myDocument = indd_make_doc(boxWvalue,boxHvalue,countWvalue,countHvalue,tomboLvalue,tomboWvalue,nuritashivalue); //トンボ作成 indd_make_tombo(myDocument,boxWvalue,boxHvalue,countWvalue,countHvalue,tomboLvalue,tomboWvalue,nuritashivalue); // センタートンボ作成 if (centerTvalue){ indd_make_center(myDocument,boxWvalue,boxHvalue,countWvalue,countHvalue,tomboLvalue,tomboWvalue,nuritashivalue); } //ボックスを一つ作成 indd_make_box(myDocument,boxWvalue,boxHvalue,tomboLvalue,nuritashivalue); //マスター設定を適応 myDocument.pages.item(0).appliedMaster = myDocument.masterSpreads.item("A-マスター"); } else{ myDialog.destroy(); } } function indd_make_doc(boxWvalue,boxHvalue,countWvalue,countHvalue,tomboLvalue,tomboWvalue,nuritashivalue){ // 新規ドキュメント作成 var pageW = (boxWvalue*countWvalue+tomboLvalue*2+nuritashivalue*countWvalue*2) + " mm"; var pageH = (boxHvalue*countHvalue+tomboLvalue*2+nuritashivalue*countHvalue*2) + " mm"; myDocument = app.documents.add(); //Set up the document. with(myDocument.documentPreferences){ pageHeight = pageH pageWidth = pageW facingPages = false; columnDirection = HorizontalOrVertical.horizontal; } //Set up the Master Spread. myDocument.viewPreferences.rulerOrigin = RulerOrigin.pageOrigin; with(myDocument.masterSpreads.item("A-マスター")){ //マスタースプレッドのページを削除する with(pages.item(1)){ remove(); } } return myDocument; } function indd_make_tombo(myDocument,boxWvalue,boxHvalue,countWvalue,countHvalue,tomboLvalue,tomboWvalue,nuritashivalue){ //トンボの位置を計算 var tmbL = tomboWvalue; var tmbX = tomboLvalue; var tmbY = 0; var tmbH = tomboLvalue; var tmbW = tomboLvalue; var plus = tomboLvalue + (boxHvalue + nuritashivalue * 2) * countHvalue; // 縦罫作成 for (i = 0; i < 2; i++) { ofx = tmbX + nuritashivalue * i; makeLine(myDocument,ofx,tmbY,tmbH,ofx,tmbL); makeLine(myDocument,ofx,tmbY+plus,tmbH+plus,ofx,tmbL); } var w = (boxWvalue + nuritashivalue * 2) * countWvalue; // 図面サイズ for (i = 0; i < 2; i++) { ofx = tmbX + w - nuritashivalue * i; makeLine(myDocument,ofx,tmbY,tmbH,ofx,tmbL); makeLine(myDocument,ofx,tmbY+plus,tmbH+plus,ofx,tmbL); } w = boxWvalue + nuritashivalue * 2; if (countWvalue > 0) { for (i = 1; i < countWvalue; i++) { ofx = tmbX + w * i; for (j = -1; j < 2; j++) { n = nuritashivalue * j; makeLine(myDocument,ofx+n,tmbY,tmbH,ofx+n,tmbL); makeLine(myDocument,ofx+n,tmbY+plus,tmbH+plus,ofx+n,tmbL); } } } // 横罫作成 tmbL = tomboWvalue; tmbX = 0; tmbY = tomboLvalue; tmbH = tomboLvalue; tmbW = tomboLvalue; plus = tomboLvalue + (boxWvalue + nuritashivalue * 2) * countWvalue; for (i = 0; i < 2; i++) { ofy = tmbY + nuritashivalue * i; makeLine(myDocument,tmbX,ofy,ofy,tmbW,tmbL); makeLine(myDocument,tmbX+plus,ofy,ofy,tmbW+plus,tmbL); } w = (boxHvalue + nuritashivalue * 2) * countHvalue; // 図面サイズ for (i = 0; i < 2; i++) { ofy = tmbY + w - nuritashivalue * i; makeLine(myDocument,tmbX,ofy,ofy,tmbW,tmbL); makeLine(myDocument,tmbX+plus,ofy,ofy,tmbW+plus,tmbL); } w = boxHvalue + nuritashivalue * 2; if (countHvalue > 0) { for (i = 1; i < countHvalue; i++) { ofy = tmbY + w * i; for (j = -1; j < 2; j++) { n = nuritashivalue * j; makeLine(myDocument,tmbX,ofy+n,ofy+n,tmbW,tmbL); makeLine(myDocument,tmbX+plus,ofy+n,ofy+n,tmbW+plus,tmbL); } } } } function indd_make_center(myDocument,boxWvalue,boxHvalue,countWvalue,countHvalue,tomboLvalue,tomboWvalue,nuritashivalue){ // センタートンボを作成 // ドキュメントサイズ var pageW = (boxWvalue*countWvalue+tomboLvalue*2+nuritashivalue*countWvalue*2); var pageH = (boxHvalue*countHvalue+tomboLvalue*2+nuritashivalue*countHvalue*2); // センター縦罫 if (countWvalue % 2 !== 0) { var tmbL = tomboWvalue; var tmbX = pageW / 2; var tmbY = 0; var tmbH = tomboLvalue; var tmbW = tmbX; var plus = tomboLvalue + (boxHvalue + nuritashivalue * 2) * countHvalue; makeLine(myDocument,tmbX,tmbY,tmbH,tmbW,tmbL); makeLine(myDocument,tmbX,tmbY+plus,tmbH+plus,tmbW,tmbL); } // センター横罫 if (countHvalue % 2 !== 0) { var tmbL = tomboWvalue; var tmbX = 0; var tmbY = pageH / 2; var tmbH = tmbY; var tmbW = tomboLvalue; var plus = tomboLvalue + (boxWvalue + nuritashivalue * 2) * countWvalue; makeLine(myDocument,tmbX,tmbY,tmbH,tmbW,tmbL); makeLine(myDocument,tmbX+plus,tmbY,tmbH,tmbW+plus,tmbL); } // センター縦罫の横棒 var tmbL = tomboWvalue; var tmbX = pageW / 2 - 10; var tmbY = tomboLvalue - 3; var tmbH = tmbY; var tmbW = pageW / 2 + 10; var plus = tomboLvalue + (boxHvalue + nuritashivalue * 2) * countHvalue + 3; makeLine(myDocument,tmbX,tmbY,tmbH,tmbW,tmbL); makeLine(myDocument,tmbX,plus,plus,tmbW,tmbL); // センター横罫の縦棒 var tmbL = tomboWvalue; var tmbX = tomboLvalue - 3; var tmbY = pageH / 2 - 10; var tmbH = pageH / 2 + 10; var tmbW = tmbX; var plus = tomboLvalue + (boxWvalue + nuritashivalue * 2) * countWvalue + 3; makeLine(myDocument,tmbX,tmbY,tmbH,tmbW,tmbL); makeLine(myDocument,plus,tmbY,tmbH,plus,tmbL); } function makeLine(myDocument,tmbX,tmbY,tmbH,tmbW,tmbL){ //マスターページに線を引く myDocument.viewPreferences.rulerOrigin = RulerOrigin.pageOrigin; var X = tmbX + " mm"; var Y = tmbY + " mm"; var H = tmbH + " mm"; var W = tmbW + " mm"; var L = tmbL + " pt"; with(myDocument.masterSpreads.item("A-マスター")){ pObj = rectangles.add(); pObj.strokeWeight = L; pObj.strokeColor = "Registration"; pObj.paths.item(0).entirePath = [[X,Y],[W,H]]; } } function indd_make_box(myDocument,boxW,boxH,tomboL,nuritashi){ //ボックスを作成 myDocument.viewPreferences.rulerOrigin = RulerOrigin.pageOrigin; var X = tomboL + " mm"; var Y = tomboL + " mm"; var H = (boxH + nuritashi*2 + tomboL) + " mm"; var W = (boxW + nuritashi*2 + tomboL) + " mm"; with(myDocument.masterSpreads.item("A-マスター")){ pObj = textFrames.add(); pObj.visibleBounds = [Y,X,H,W]; } } |
ちょっと長いですが、これをコピーしてテキストエディタ等の新規書類として作成し、utf8フォーマットで拡張子にjsxを付けて保存する。
ちなみに私は、台紙作成.jsxとして保存しInDesignのスクリプトラベルフォルダに入れている。
細かな説明は省きますが、前半の画面を表示するための部分と、作業の順序を示したメインルーチンと、それぞれの各作業を示すサブルーチンとに分かれています。
実際に動かして見ると新規ドキュメントが開き、指定したボックスを並べた分のトンボをマスターページに作成します。
ボックスに関しては1つだけ作成します。すべてのボックスを作成しないのは、実作業の中で、作っても一旦一つ以外消してから作業することが多かったためです。例えば同じ絵柄を20丁付け合わせる場合など、20箇所貼り込みをするよりは、貼り込み済みのボックスを複製する方がよっぽど早かったりするからだ。

ちなみにInDesign標準の繰り返し複製はちょっとめんどいかなと感じてしまいます。縦横一気に複製してくんないかなと思う次第で、ならこいつもスクリプトでなんとかならないかと考えたのが、繰り返し複製.jsxです。