それではお決まりの”Hello World”を表示するやつを簡単に
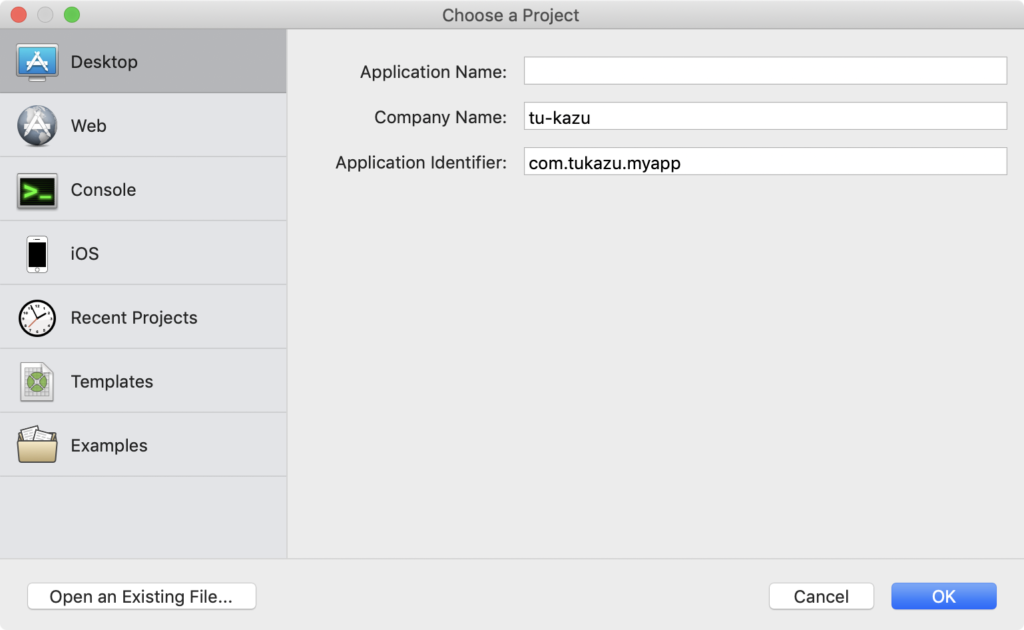
まずはXojoを起動しDesktopを選択します。
Application Name等は適当に決めてください。
今回はあくまでもテストなので、アプリケーションとしてビルドもしませんので適当で構いません。もちろん後で変更することも可能です。
でもApplication Identifierはアプリケーションを識別する名称になりますので、よく考えてから私は決めています。

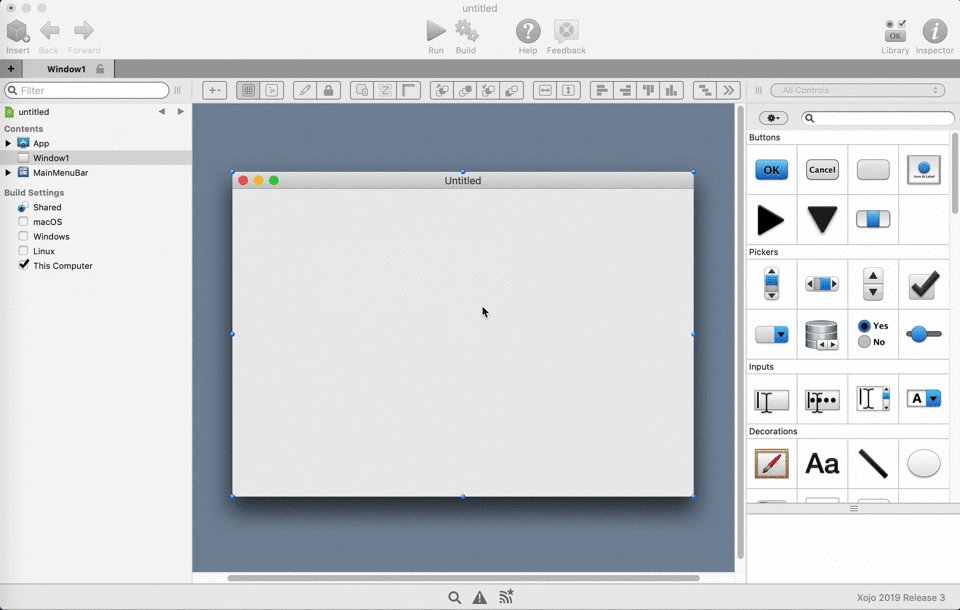
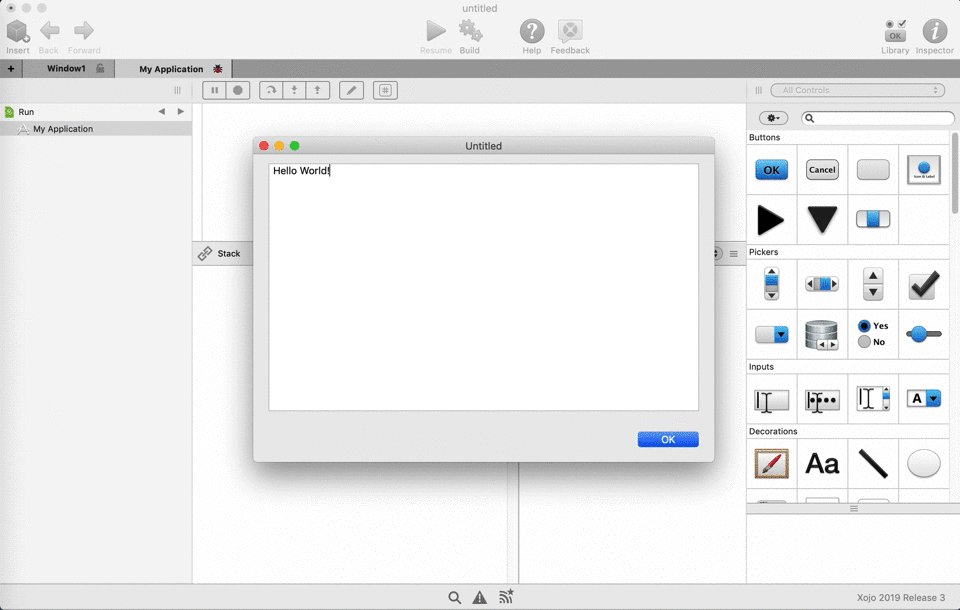
OKボタンを押すと、何もないWindowが開きます。
“Hello world!”を表示する方法は色々ありますが、今回はテキストエリアに表示するようにします。
順番は以下の通りです。
- 表示するテキストエリアを設置する(TextArea1)
- トリガーとなるボタンを配置する(Button1)
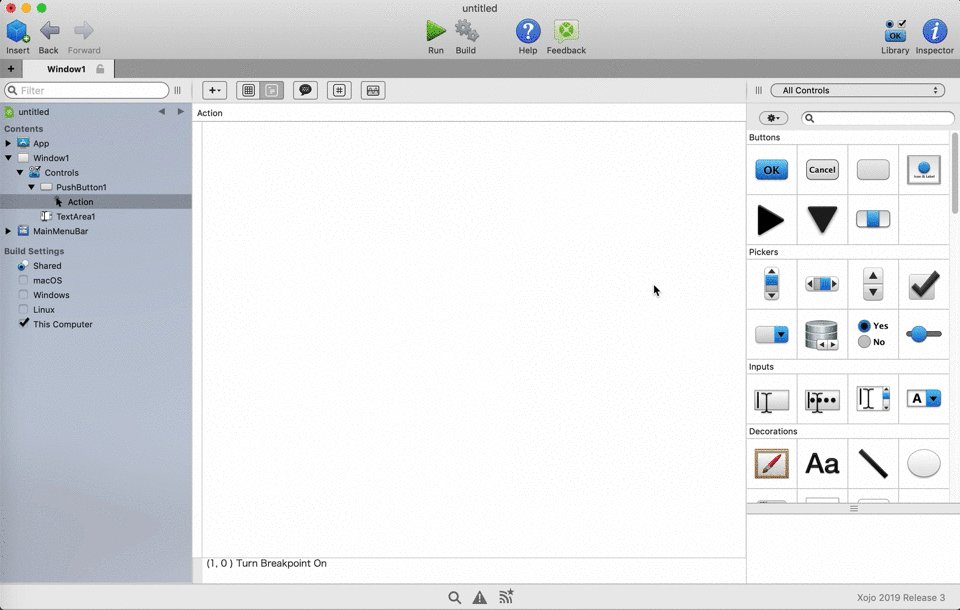
- ボタンが押された時の動作を追加する(Event Handler)
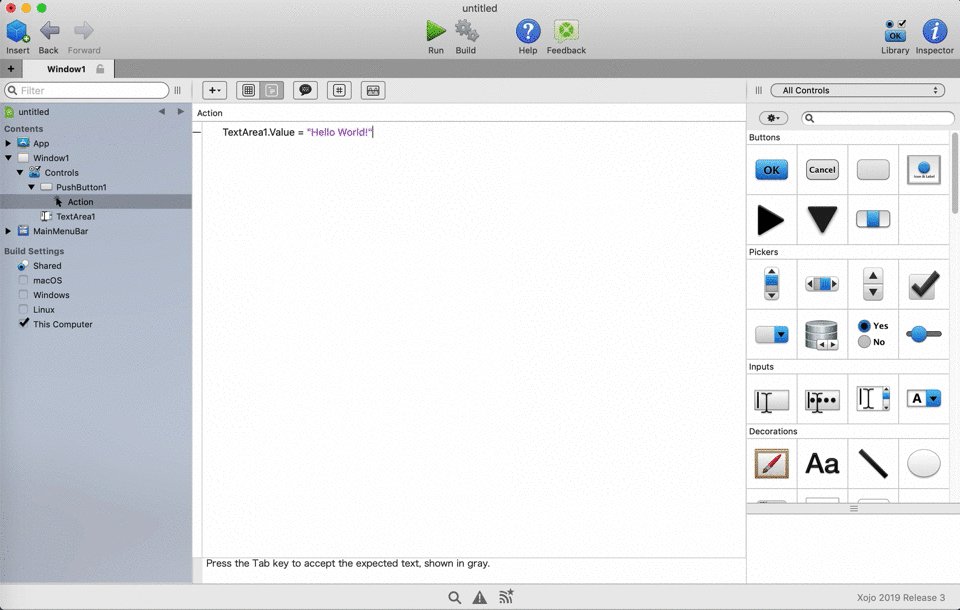
- ボタンにテキストエリアに表示するプログラムを書く(TextArea1.Value = “Hello World!”)
- 実行ボタンを押して実行する

ようはアニメーションの通りなのですが
ボタンを設置後、そのボタンをダブルクリックをするとボタンに追加するイベントを選択する一覧が表示されます。
Actionを選択しOKを押すとコードを書く画面が表示されます。
そこにテキストエリアの内容は”Hello world!”ですよと記述する。
これだけで実行ボタンを押せば、ウィンドウが開きOKボタンを押せばテキストエリアに”Hello world!”と表示されます。
てな具合に本当に簡単に説明しましたが、詳細な機能や関数などの説明はマニュアルサイトがあります。
Xojo Documentation http://docs.xojo.com/Home
そのほかにもアプリに多くのサンプルが付属していますので、それらを試してみるだけでも勉強になります。
プログラミング的な専門のお話は別の方に任せ、わたしはツールとして活用方法に的を絞り説明して行きたいと思います。
でも、それはまたの回とさせていただきます。